So wieder ne Woche rum, heute gehts rund um Apps. Ich rede nicht von schönen aber unnützlichen Apps die man installiert und dann doch nie benutzt, sondern von dennen die man wirklich gerauchen kann und die einem das Leben erleichtern. Ich habe mal 4 Apps rausgesucht die ich benutze um mir das Leben etwas einfacher gestalten, darunter sind Apps fürs iPhone, iPad und Macs. Also viel Spass mit den 4 Tipss für diesen Mittwoch.
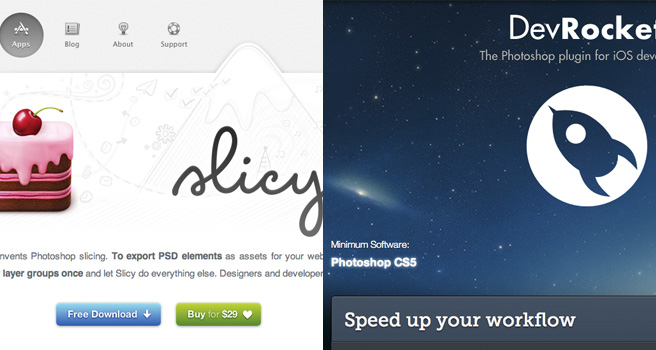
Slicy (Layer Cake) & Def Rocket

Hier zwei tolle Applikation die so in etwa das selbe machen, zunächst Slicy (LayerCake) findet Ihr im Mac Appstore ist eine kleine aber feine App die Euch PNGs zaubert. Dass einzigste was Ihr tun müsst ist ein wenig Ordnung halten in Euren PSD-Dateien und Eure Ebenen richtig benennen. Sobald Ihr einen Ordner oder eine Ebene mit z. B. “button_gelb@2x.png” benennt und die PSD anschließend in die Slicy Applikation zieht schmeißt Euch Slicy schöne kleine Häpchen in Form von PNGs auf den Desktop. Der Clou ist sobald eine Ebene mit @2x.png benannt wird serviert Euch die App auch das normale Format- Ich wünsche guten Appetit.
DefRocket (Kurt, danke für die Empfehlung) ist ein Addon für Photoshop ab der Version CS5 und kann wesentlich mehr als Slicy. Die App erstellt Euch auf Wunsch ein Photoshop Dokument mit den Standart GUI-Elementen. Der Clou ist Ihr könnt zwischen den Auflösungen (Normal / Retina) hin und herspringen und so das beste aus Euren Designs rausholen. Daneben gibt es auch eine Export-Funktion ähnlich wie von Slicy und eine Funktion um Elemente einzeln zu bearbeiten.
WebZap
Wer kennt es nicht, Webdesign schön und gut, aber das nervigste ist doch der Aufbau des Grids, die Erstellung der Elemente (Buttons, Formulare, usw.) aber das nervigste, jedenfalls für mich, ist das Befüllen mit Blindtext und Platzhalterbildern. Nun da kommt dann einfach mal WebZap um die Ecke das einem all das abnimmt. Ich will gar nicht viel veraten, schaut Euch einfach die Videos auf der Webseite an, die sagen mehr als ich hier schreiben kann.
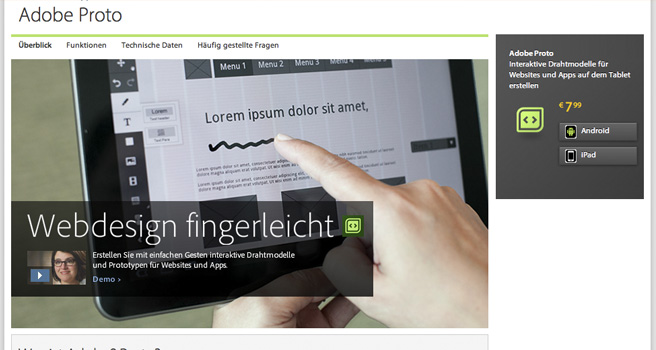
Adobe Proto
So, jetzt mal was fürs iPad. Adobe Proto ist ein Programm mit dennen man sehr gute Mockups erstellen kann. Es sind nicht nur einfach Bilder sondern man kann diese sehr einfach klickbar machen und erhält einen richtig guten Klickdummy um noch etwas an der UI/UX basteln. Für Leute die stark konzeptionell arbeiten ist dass ein tolles Werkzeug um mal ganz gediegen auf der Couch zu liegen und ohne schlechtes Gewissen zu arbeiten. Ein weiterer Vorteil ist ich kann daraus eine HTML Struktur erzeugen und diese dann meinen Kunden schicken die diesen Klickdummy dann testen können.
Skala Preview
Der Geheimtipp mal wieder. OK, ich gebs ja zu ich bin ein bjango Fanboy, aber hey die Jungs sind verdammt gut. Einige von Euch kennen vielleicht LiveView von Zambetti, welches Bilder über das W-Lan ans iPhone überträgt und zwar recht zügig. Der Sinn ist das ich quasi den iPhone als Monitor für meine iPhone GUI-Designs benutze. So kann ich präziser für das Device angepasst arbeiten. So umgehe ich umständlichen Methoden wie Dropbox Sync und so Kram. Skala Preview geht noch einen Step weiter, ich habe nahezu eine Echtzeit-Preview auf das Design, bei LiveView muss ich umständlicherweise per Drag’n’Drop Bilder auf ein Feld ziehen um das Bild zu synchronisieren. In Skala Preview wird quasi im Sekundentakt aktualisiert, nach jeder Aktion aktualisiert sich der Bildschirm. Diese Funktion gibt es aber erst ab der Version CS5 und zwar fürs iPhone und das iPad.