Gut lange hats gedauert. Ne Woche wurde es nicht sonder ganze 4 Monate oder so. Aber hier ist Teil 4 der iOS Reihe. Heute gehts im wesentlichen darum wie ich Objekte richtig erstelle so das diese Pixelgenau auf einem iOS Retina-Device dargestellt werden. Hier gibt es einige Sachen zu beachten die ich Euch in diesem Beitrag vorstellen möchte. Los gehts.
Das richtige Dokument
Sollten Sie auch für Nicht-Retina Geräte wie dem iPhone 3G gestalten und entwickeln, so sollten Sie beim Design mit der kleinsten Auflösung beginnen. Für das iPhone 3G beispielsweise 480px x 320px oder iPad 1024px x 768px. Achten Sie darauf, dass Sie kein Farbprofil für Ihre Layouts verwenden. Für iOS wird kein bestimmtes Farbprofil vorausgesetzt, verwenden Sie also keines. Eine falsche Tatsache ist das wenn Sie für iOS-Geräte gestalten, Sie nicht die physikalische Auflösung der Endgeräte übernehmen müssen. 960px x 640px bei 326ppi findet nicht statt. Es bleibt bei 72ppi. – das Dateiformat PNG kennt nämlich keine Auflösung. Sollten Ihre Designs scrollfähigen Content beinhalten, berechnen Sie diesen entsprechend mit ein.
Bitmaps sind dein Feind!
Wenn wir in Photoshop unser Interface gestalten wollen so müssen wir in der Lage sein unser Layout zu skalieren. So stellen Bitmaps eine Gefahr dar, den diese können nicht hochskaliert werden. Herrunterskalieren ist möglich jedoch erreichen wir nicht das gewünschte Ergebniss für z. B. Texturen. Beim hochskalieren werden Bitmaps unscharf beim herrunterskalieren werden sie verschwommen. Somit belibt nur eine Möglichkeit wir verwenden weitesgehends Shapes, Formen, Vektor Masken, Verläufe etc… Beachten Sie hierbei das die Pixeleinrastfunktion unter Photoshop aktiviert ist. Es kann Dir im ersten Moment sicher sehr nervend vorkommen alles mit Shapes zu erstellen aber die Qualität spricht für sich sowie der einfache Skalierungsprozess jedoch gibt es auch hierbei einiges zu beachten.
Richtige Elemente erstellen und verwenden.
Man sollte immer auf Formen, sogenannte Shapes, und nicht auf Images zurückgreifen. Ab Adobe Photoshop CS 6 gibt es eine Pixel-Einrastfunktion für Shapes. Somit können auch Shapes pixelperfekt anordnen. Bei Texturen sollte man notgedrungen Images verwenden. Markieren diese Elemente und halte entsprechende hochauflösendere Texturen, die später austauschen sollten, bereit. Der Vorteil von Shapes ist, dass diese innerhalb von Photoshop eigentlich Vektoren sind. Bei einer Skalierung von z. B. 480×320 zu 960×640 haben Sie also keinerlei Qualitätsverlust. Wichtig ist, dass Sie die Größe/Werte Ihrer Objekte sowie die Einstellungen ihrer Ebeneneffekte immer als eine Potenz von 2 anlegen. Beim Hochskalieren werden Ebeneneffekte mitskaliert. So wird aus einem 1px Schlagschatten ein 2px Schlagschatten. Haben Sie nun Ihr Design beispielsweise für ein Nicht-Retina Gerät erstellt, können Sie im Nachinein Ihr Dokument in Photoshop hochskalieren. Beachten Sie hierbei, dass Ebeneneffekte mitskaliert werden sollen. Vergessen Sie nicht die Texturen mit Ihren hochauflösenderen Texturen zu ersetzen, sollten Sie welche eingestezt haben.

Die Methode der Shapes ist sicher nicht neu, die besten Icon Designer arbeiten sicherlich auf diesem Weg. Ich habe schon zuvor bei Webseiten auf Vektorshapes zurückgegriffen, jedoch hatte ich erst bei dem Einsatz für Retina Displays die Vorteile erkannt. Vorwiegend nutze ich das Rechteck oder das abgerudente Rechteck Werkzeug. Kreise können auch mit dem abgerundeten Rechteck Werkzeug erstellt werden in älteren Versionen von Photoshop rastet das Elipsen Tool nicht ein. Ebenso kann ich Vektormasken für Gruppen erstellen was nützlich wird wenn es sich um komplexere Elemente handelt.
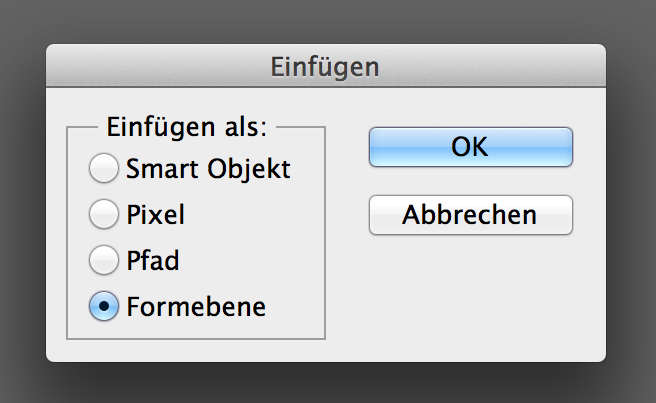
Weitaus komplexere Objekte wie Icons erstelle ich lieber in Illustrator, da es hier einfacher ist diese herzustellen. Die Verwendung des Pathfinders spricht für sich. Beachten sollte man das man in der Pixelansicht arbeitet im es eben Pixelgenau wieder in Photoshop zu importieren. Dies funktioniert relativ einfach, da man es einfach per CopyPaste einfügen kann. Hier erscheint ein Dialog wo gefragt wird als was für ein Objekt es eingefügt werden soll. Wählen Sie hier Form, so haben sie später die Möglichkeit kleinere Korrekturen in Photoshop selbst vorzunehmen.
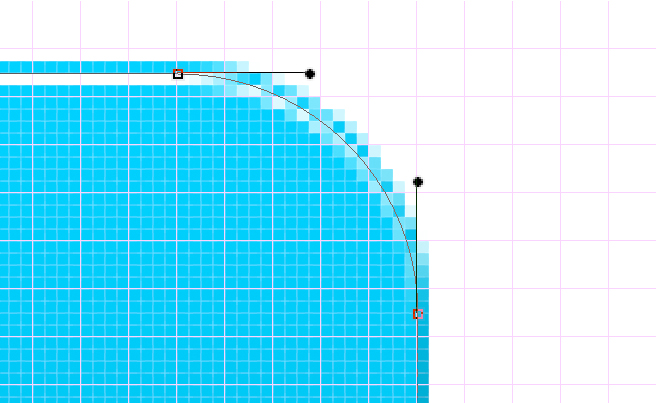
Meist werden Icons in Illustrator erstellt, weil die Bearbeitung einfacher von der Hand geht. Sollen diese Icons klickbar sein, sollten sie mindestens eine Größe von 48×48 px besitzen. Bei der Erstellung muss darauf geachtet werden, dass diese pixelperfekt sind. Profis arbeiten hier auf Pixelebene mit entsprechenden Rastern. Es gibt verschiedene Ansätze wie man richtig mit Icons umgeht. Vermeiden Sie die Verwendung von Smart Objects aus Illustrator. Das Anti-Aliasing ist suboptimal. Die beste Variante ist die 1:1 Shape Kopie aus Illustrator. So erzielen Sie auch beim Upscaling das bestmögliche Ergebnis. Sollten Sie die Zeit haben optimieren Sie die Icons für jede Auflösung, kitzeln Sie mehr Details heraus und erhöhen Sie somit die Qualität.

Beachte hierbei das ältere Versionen von Photoshop nicht das gewünschte Importergebnis erzielen, so kann es sein dass das Objekt um x-achse oder auch die y-achse um 0,5 px verschoben importiert wird. Der Fehler kann in der Illustrator datei selber sein oder auch in Photoshop. Die Lösung für dieses Problem ist das sich einfach Hand anlegen müssen und hineinzoomen und die Korrektur des 0,5px Fehlers vornehmen. Makrieren sie alle Eckpunkte und verschieben Sie das Objekt um 0,5 px. Es ist nervig das gebe ich zu jedoch werden Sie es bei Photoshop CS6 einfacher haben.
Hier gehts zu den vorherigen Teilen:
Teil 1: iOS – Die Wunderwaffe erklärt
Teil 4: Pixelperfektes Arbeiten