Heute gehts um eines generell Thema und zwar um Schriften und Typographie. In der Usability einer Webseite ist es ungemein wichtig auf eine gute Lesbarkeit Wert zu legen. Im folgenden möchte ich Euch gerne eine Webseiten vorstellen die mir die Auswahl von Schriften vereinfachen.
Los gehts hier meine 4 Links:
DaFont.com
Ich glaube diese Seite benötigt wohl keine Vorstellung, jeder Designer kennt diese Seite und weiß diese auch zu schätzen. Hier findet Ihr immer einen passenden Font für Euer Projekt.
Typekit & Google Webfonts

Die Zeiten der Systemschriften ist jetzt echt vorbei, schon seit 2 Jahren gibt es sogenannte webkonforme Schriften. Es gibt einige Anbieter, unteranderem auch von den großen Foundries aber ich möchte hier gerne mal 2 heraustellen. Zum einen Typekit von Adobe der unteranderem auch die Adobe Fonts für Webseiten zu einem vernüftigen Preis zur Verfügung stellt. Dann gibt es noch ein vergleichbaren Service von Google, und dieser ist kostenlos. Die Einbindung in Webseiten ist sehr leicht, unter WordPress z. B. gibt es PlugIns die einem die Implemtierung erleichtern.
Fontsquirrel
Ein gleicher Service wie DaFont mit dem Unterschied das alle Schriftarten für kommerzielle Zwecke nutzbar sind. Das heißt Ihr müsst diese nicht kaufen. Es kann aber durchaus sein das Ihr den Designer in Eurem Werk benennen müsst.
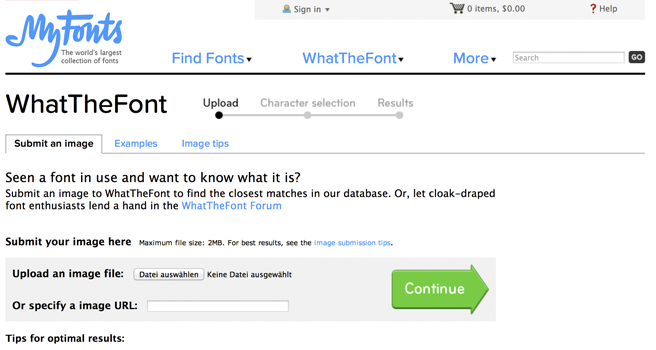
What the Font!
Wer kennt es nicht, da sieht man irgendwo auf ner Webseite oder in einer Broschüre eine richtig tolle Schriftart und möchte gerne wissen wie diese heißt. Dieser Webservice macht genau das, Ihr müsst lediglich kleine Korrekturen in Abstände o. ä. vornehmen und hochladen, anschließend ermittelt das System die möglichst passende Schriftart. Für mich immer wieder erstaunlich wie gut das funktioniert.