Es geht rund in der Designerblogosphäre zwischen den Verfechtern des Minimalismus (Flat Design) und denen des Skeumorphisums. iOS7 wurde gestern vorgestellt das wird weitere Diskussionen anfachen. Heftige Diskussionen sind bereits zuvor entfacht worden über die Sinnhaftigkeit beider Gestaltungsprinzipien, Jungs mal ehrlich man kann beides haben. In diesem Blogbeitrag möchte ich gerne beide Stilrichtungen tiefer beleuchten als ich dies in einem älteren Blogbeitrag tat. Und auch einige Beispiele liefern die beide Ansätze bedienen und eine solide Lösung liefern. Zunächst mal ein kleiner Test:
Welches der beiden Designs unterliegt einem skeuomorphischen Designprinzip?

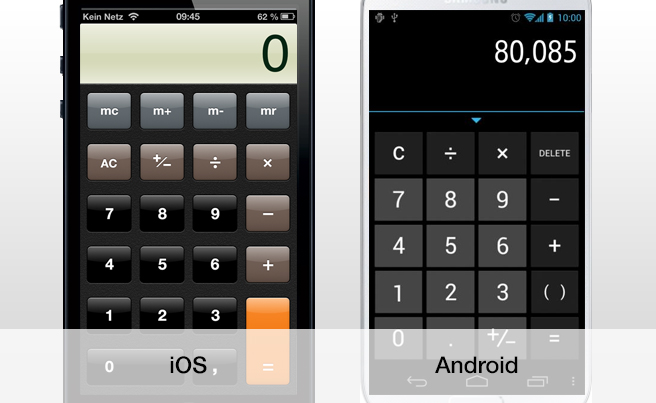
Möglichkeit 1:
Du antwortest mit: Skeuo-was? Dann bist Du einer der nicht häufig Blogs liest oder und sich nicht mit solchen Themen beschäftigt, dann bist Du hier richtig gelandet den ich werde Dir in diesem Beitrag genau erklären was Skeueomorphie bedeutet.
Möglichkeit 2:
Das Layout auf der rechten Seite natürlich! Dann muss ich Dir leider mitteilen dass Du hier falsch liegst.
Möglichkeit 3
Alle beide natürlich! Dann hast du vollkommen recht. Warum dass so ist möchte ich Dir gerne erklären.
Die Definition von Skeuomorphismus
Dieses obskure Wort beschreibt folgendes: ein Prinzip / Gesetzmäßigkeit welches in der physischen Welt vorherrscht wird verwendet und für virtuelle, digitale Funktionen eingesetzt. Dies findet nicht nur Verwendung im visuellen Bereich sondern auch im akustischen Bereich, z. B. wenn das iPhone das Verschlussgeräusch einer Kamera oder das eines Weckers nachahmt. Der englische Wikipedia Eintrag beschreibt das wie folgt:
In English: A skeuomorph is a physical ornament or design on an object copied from a form of the object when made from another material or by other techniques.
Während Wikipedia nur von “physischen Ornamenten” spricht, sieht die digitale Designwelt Skeuomophismus in den letzten Jahren, dank der von iOS inspirierenden Controlls durch Texturen und real aussehenden Design, als ein populäres Gestaltungsprinzip.
Im Gegenzug zum Skeuomorphismus gibt es eine andere Seite der Medaille und zwar das zur Zeit sehr populäre “Flat Design”, welches von Microsoft entwickelt wurde – Metro UI. Minimalistisches Design verzichtet komplett auf Schmuckwerk wie Texturen oder Lichteffekte und steht für simples und klares Design mit “flachen Farben”. Die Schweizer Designer freuts die dürfen wieder loskacheln.
Skeuomorphismus oder Realismus?
Um Skeuomorphismus genauer zu erläutern: Skeuomorphismus ist nicht Realismus. Skeuomorphismus stellt eine Verbindung her zu Prinzipien während Realismus nachahmt. Realismus weiß es ist nicht das Original aber versucht dem am besten nahe zu kommen.
Wenn man so will ist Realismus fotorealistisch und Skeueomorphismus eher dem realen nachempfundenes welches eine Verbindung herstellt zu bereits bestehenden Gestaltungsprinzipien. Oft wird Skeuomorphismus mit Realismus verwechselt. Realismus ist wie bereits erwähnt die Nachahmung von realen Elementen durch Texturen oder Materialien. Skeuomorphie arbeitet mit Prinzipien und mit den Erfahrungen des Nutzers.
Gehen wir noch einmal zurück zu unserem Beispiel vom Anfang. Beide Taschenrechner sind skeuomorphisch, beide imitieren ein Layout eines Taschenrechners. Nur das rechte hat den Anschein der Realität weil es eben mit Texturen und Materialien arbeitet. Natürlich geht beides Hand in Hand – Skeuomorphismus und Realismus. Der Sinn ist recht einfach erklärt: Bei einem Taschenrechner macht es durchaus Sinn in auch gestalterisch wie ein Taschenrechner aussehen zu lassen weil so die Verbindung zu einem physikalischen Objekt klar signalisiert wird. Der Nutzer wird wissen was er zu tun hat und wie er mit dem Taschenrechner umzugehen hat. Andersrum funktioniert es sowieso, realistische Objekte sind von Natur aus skeuomorphisch. So während Realismus ein pures visuelles Element ist so beeinflusst Skeuomorphie ein Design wesentlich fundamentaler – und zwar eben nicht als das visuelle Erscheinungsbild. Es ist nichts schlechtes an Skeuomorphismus es zu verteufeln auf Grund dem visuellen Erscheinungsbild ist schlichtweg falsch, man zeigt einfach mit dem Finger auf die falsche Person.
Wie sind wir dort angelangt alles mit Texturen zu schmücken? Und warum haben wir es auf einmal Satt?
Ich glaube beides der Realimus Trend sowie der aktuelle Gegentrend kann ganz einfach auf ein Produkt zurückverfolgt werden: dem iPhone. Vor dem iPhone war Realismus in Applikationen sehr unüblich und fand vorwiegend Verwendung in Computerspielen. In Dienstprogrammen wie Word oder Excel fand es nahezu keine Verwendung. Die einzigste Ausnahme stellt der Web 2.0 Style dar, der aus den Buttons von Mac OSX entlehnt wurde. Ihr erinnert euch noch sicherlich an die übertriebenen Buttons mit massivsten Glossy Effekt welche aussahen wie Glass oder Bonbons.
Alles fing mit dem iPhone an.
Wenn man so will waren das die ersten Warnzeichen von Steve Jobs Einfluss auf das Design zukünftiger User Interfaces. Als kleiner Hinweis auf die Obssesion des Steve Jobs auf User Interfaces sei gesagt das die Ledertextur für die Notizapp auf den iOS Geräten aus einem Sitz seines Privatjet entlehnt ist, warum auch immer.
Mit iOS entschied Apple sich seine Interfaces realistischer zu gestalten. Sie hatten einige gute Gründe dafür.
iBooks Page-Flip-Animation wirkt heute komisch und altbacken, damals war das revolutionär. Man muss zugeben damals sah das einfach toll aus, diese Ledertexturen und Pageflip-Animationen, realistisch wirkende Materialien. Heute ist das natürlich sehr generisch und somit langweilig weil man es in allen Applikationen wiederfinden kann. Man muss zugeben als das erste iPhone vorgestellt wurde waren alle begeistert solche Grafiken auf einem so kleinen “Handy” zu sehen, damals gab es den Begriff Smartphone gar nicht. Zumal hatte man auch sowas noch nicht auf anderen Geräten gesehen. Man darf darüber hinaus nicht vergessen das es eine komplett neue Geräteklasse war die dem Nutzer nicht zugänglich in der Bedienung war, es wäre inetwa so als müssten wir auf einmal ein Raumschiff steuern und wüssten nicht mal wo wir Gas geben können. Es wurde komplett anders bedient als ein Computer und zwar mit dem Finger es gab keine Maus, keine Tooltips, kein Mouse-Over oder andere Elemente wie wir sie vom Web oder von Applikationen kannten. Realismus war hier entsprechend ein Weg um es dem Nutzer einfacher zu machen den Zugang zu so einem Gerät zu finden. Wenn man so will verbindet es die Zukunft mit der Vergangenheit in dem man die visuelle Erscheinung realistisch aussehen lässt. Das schafft eine einfachere Bindung zu dem Gerät. Wenn der Kalender wie ein echter Kalender aussieht weiß ich was ich zu tun habe und wie ich es in entwa bediene.
Ein Argument für den Realismus
Die Eigenheiten eines Mediums beinflusst das was es produzieren bzw. visualisieren kann, das gilt für ein Smartphone genauso auch für ein Ölgemälde. Auf einem Smartphone kann ich natürlich wesentlich mehr abbilden und funktionell anders arbeiten. Das iPhone hat naturgemäß einen kleinen Bildschirm, Applikationen nehmen die komplette Größe des Bildschirms ein. Es werden nie zwei Applikationen zeitgleich nebeneinander dargestellt wie teilweise auf einem Desktop Computer. Das bedeutet das jede Applikation ihr eigenes visuelles Konzept haben kann welches nicht mit einer anderen kollidiert. Es ist nicht wie auf einem Windows-Computer in dem alle systemeigenen Applikationen einem gleichen visuellen Schema unterliegen. Apple machte von Begin an klar das Applikationen auf einem Smartphone nicht der System-GUI unterliegen müssen. Somit konnte jeder Entwickler seine Applikation so gestalten wie er wollte.
Das iPhone wurde designt um mit dem Finger bedient zu werden, als mit einem präziseren Stylus. Apple fand ziemlich schnell heraus das die bestmögliche Touchfläche für z. B. Buttons 44 x 44 px ist. Kleiner sollte diese nicht ausfallen. Vorhergehende Smartphones, wenn man diese so nennen darf, hatten vorwiegend überfüllte Listen, kleine Icons und machten es nahezu unmöglich mit schönen Grafiken zu arbeiten. Man hatte einfach keine Platz dafür. Die vom iPhone vorgeschlagene minimal Größe für eine Touchfläche öffnete Türen für eine wesentlich großzügige Gestaltung. Apple schlug ganz klar eine Richtung vor in die man zu gehen hatte und alle Designer und Entwickler zogen nach. Das Design einer App ist heute nach wie vor einer der wichtigsten Kaufkriterien für eine App unter iOS.
Wir alle kennen die Momente wenn wir für das Web gestalten: Browserkompatibilität, Screengrößen, Ladezeiten usw. Wir haben uns damit abgefunden das unser pixelperfektes Design in Photoshop besser aussieht als das was am Ende dabei rauskommt. Es ist sehr frustierend. Mit dem iPhone hatten Designer auf einmal eine Plattform mit einer Renderengine, fester Bildgröße, und weniger Beschränkungen als unter Webprojekten. Wen wunderts da dass wird da total abgedreht sind und die Designsau rausgelassen haben. Natürlich hatten Designer für Computerspiele (z. B. Spielkonsolen) solche Bedingungen. Es sei zu erwähnen das nicht jedes Smartphone eine fixe Screengröße hat, unter iOS wurde das sehr gut gelöst auch über die Retinagrößen hinweg. Um für Android eine grafisch aufwendige Gestaltung zu entwerfen ist ein wesentlich schwierigeres Unterfangen als unter iOS. Da Android auf unterschiedlichen Geräten mit unterschiedlicher Version mit unterschiedlichen Screengrößen läuft kann es dieselbe Problematik hervorrufen wie bei einem Webprojekt. Ich verschweige jetzt mal bewusst die Problematik der unterschiedlichen Android Versionen.
Smartphones brachten uns also den Realismus, sie spielen aber auch eine Rolle aber eben diesen wieder verschwinden zu lassen.
Das Problem mit Skeuomorphismus
Viel wurde gesagt über die Auswüchse zu Realismus und Skeuomorphismus üblicherweise manifestiert sich das in gefaktem Leder und Holztexturen usw. Als erstes sei gesagt das Realismus falsch eingesetzt sich zu Kitsch verwandelt.. Selbst im realen Leben erkennen wir falsches Leder oder Holzimitat und werten diese eben als minderwertig ab. So wo liegt der Unterschied auf unserem Screen? Es gibt einen weiteren Fehler beim Skeuomorphismus: Es sieht aus wie ein bestimmtes psysisches Objekt, funktioniert aber nicht so.
Als Beispiel sei Apples Kontakt App für den Mac genannt, es sieht aus wie ein Buch funktioniert aber nicht so, ich kann keine Seite blättern, was natürlich komplett dem Buch Prinzip wiederspricht. Daraus resultiert ein anderes wesentlich subtileres und tiefgreifenderes Problem. Die eigentliche Natur des skeuomorphischen Interfaces und zwar: je nachdem welches Objekt ich versuche zu imitieren unterliege ich dessen Prinzipien, ich kann mir nur die Eigenart und die Funktionalität des Objektes zu nutze machen. Ich bin also limitiert in meinen Möglichkeiten.
Flat Design – Phönix aus der Asche?
Die komplette Designgemeinde suchte und forschte nach neuen Designtrends. Keiner hat erwartet das gerade Microsoft mit einem Konzept um die Ecke kam. Warum weiß keiner so genau, entweder um sich klar von Apple zu distanzieren oder um für sich eine bessere geeignete Designwelt zu schaffen. Microsoft entwickelte ein komplett unterschiedliches ästhetisches Konzept für ihr User-Interface. Alles wurde weggelassen, Schatten, Verläufe, Highlight, Texturen übrig blieben nur große Quadrate und große Icons und Schriften.
Flat Design ist kein altes Phänomen seinen Ursprung hat es im Schweizer Design, Microsoft sendete aber mit dem Modern UI ein klares starkes Signal. Wie auch immer, den Leuten gefällt das visuelle Konzept der Modern-UI. Selbst die Techgemeinde schlug Wellen und viele lobten den starken Fokus auf Typographie und Farben. Während Flat Design eine sehr visuelle Sprache ist trifft es dennoch den Geschmack einiger Designer die eben dieses minimalistische Konzept lieben.
Danach hinterfragten viele Designer ihren persönliche Designansazt und realisierten dass es zwar unheimlich viel Spass ein Layout zu gestalten mit vernähten Ledertexturen was aber wohlmöglich nicht die beste visuelle Lösung ist für eine Börsenmarkt-App. Selbst Computerspiele zeigen heute vermehrt den Ansatz von minimalistischen Design und weniger den Realismus Ansatz.
Der Einfluss der Typographie
Modern UI ist nur die Hälfte der Geschichte. Während Microsoft damals noch Modern UI (damals Metro) arbeitete, kam Apple schon mit dem nächsten Innovation auf dem Markt: Retina Displays. Zunächst auf dem iPhone, dann auf dem iPad und schlielich auf dem Macbook, es ist eine Frage der Zeit bis auch die iMacs ein Retina Display erhalten. Zum ersten Mal konnte ein Computer Display die visuelle Qualität von bedrucktem Papier erreichen. Einige Jahre zuvor wurde es mittels EOT oder WOFF Formate möglich systemunabhänginge Schriften im Web darzustellen und viele Font Foundries starteten damit ihr komplettes Schriftenportfolio für den Computerscreen zu optimieren. Naja heute stellt sich herraus das dies eigentlich total unötig war.
Heute können wir Schriften dank dem Retina Display so darstellen wie auf gedrucktem Papier, wozu benötigen wir dann den Realismus wenn wir schöne Typographie haben? Nunja vielleicht ist das Branding einer Marke der ausschlaggebende Punkt oder das was die App erreichen soll.
Die Grenzen von Flat Design
Flat Design hat genauso seine Probleme wie ein skeuomorpisches Design. Wie bei jedem Designtrend wird jeder Designer auf diesen Zug aufspringen und alles “alte” verteufeln. Jedoch sollte jeder Designer genau über solche Aussagen und Entscheidungen nachdenken. Minimalismus zu weitgetrieben kann ernsthafte Konsequenzen haben in der Usability. Nutzer haben ein Verständniss wie sie mit einem Interface umzugehen haben. Der Nutzer weißt das Buttons leichte Verläufe, abgerundete Ecken und einen Schlagschatten haben, der Nutzer ist mit einem derartigen User Interface Design bestens vertraut. Ebenso verhält es sich mit Inputfeldern die einen leichten Schatten nach innen haben und sofort erkennen lassen das man dort was eingeben kann.
Im Flat Design werden solche Effekte nicht in Betracht gezogen und werden wegrationalisiert. Jedes Element hat auf einmal eine gleiche Gewichtung das Resultat ist das der Nutzer nicht mehr zwischen Schaltflächen, Eingabefelder oder einfachen Werbebanner unterscheiden kann – Was passiert wenn ich hier draufklicke? Wo kann ich etwas eingeben, was ist die Hauptnavigation?
Wir als User Interface Designer sollten uns auf die Nutzbarkeit eines Interfaces konzentrieren, und erst danach auf die ästehtische Zweckmässigkeit. Der Nutzer steht im Zentrum nicht unser ästhetische Anspruch.
Im Grunde ist es einfach, was erfüllt besser die Anforderungen? Wenn es die Situation verlangt sollte man sich für den Realismus entscheiden, wenn aber der Minimalismus der bessere Weg ist, geht diesen. Das Wissen für welches Projekt welcher Stil angemessen ist kommt mit der Erfahrung. Was ist falsch daran beide Stile zu beherschen und richtig einzusetzen?
Ein un/erwarteter Ansatz
Einer der Hauptgründe für die hitzige Debatte um “Realismus vs. Minimalismus” in den letzten Monaten ist ganz klar der Apple vs. Microsoft Aspekt. Da wunderts nicht das gerade Google hier einen sehr schönen neuen Ansatz zeigt wie man es einfach richtig macht. Nennen wir es mal “Almost Flat Design”. Die Veröffentlichung ihrer neuen bzw. redesignten Applikationen für Mobile oder für das Web zeigen wie man beide Welten miteinander verbinden kann. Es hat Verläufe und Highlights nutzt diese aber in einem sehr subtilen Weg. Es besticht durch die Einfachheit des Minimalismus und der Detailverliebtheit des Realismus. Das Ziel hier war ganz klar, der Nutzer steht im Vordergrund dann der ästhetische Aspekt.
Wohin geht die Reise?
Wenn Ihr mich fragt ist der visuelle Stil nur ein Werkzeug und kein Ziel. Dies ist so hoffe ich aber auch jedem Designer bekannt und offensichtlich genug. Aber wenn ich mich für einen Stil entscheiden müsste wäre es der Ansatz beide Welten zu vereinen und von daher gefällt mir der Ansatz von Google sehr gut. Aber nicht weil es meinen persönlichen Geschmack trifft, sondern weil ich die Entstehung und auch die Realisierung nachvollziehen kann. Versteht mich nicht falsch ich liebe übertrieben detailierte iOS Realismus Applikationen aber auch die jetzt aufkommenden Flat-Designs. Den Google Ansatz finde ich deshalb interessant weil er der Kompromiss aus allem ist. Die Gewichtung zwischen Nutzer(Usability) / Entwicklung (Coding & Design) / Zeit ist. Meine Erfahrung ist das die Zeit bei der Entwickung eines Produktes der massgebende Faktor ist umso schneller es gehen muss umso schlechter wird die Usability umso schlechter wird das Design.
Der Nachteil den ich bei Flat Design sehe ist, das der Umgang mit Farben, Formen und Typographie sehr aufwendig und zeitfressend sein kann. Das ist der Nachteil den Web Produkte gegenüber dem Print Design haben – dieser ist einfach wesentlich etablierter. Das Web hat das Feld des Print Designs erweitert um Verlinkungen und Paradigmen wie Buttons, Mouse Over, Login, Registrierung usw. Die Kenntnisse die wir im Printdesign erworben haben können nicht komplett auf Webdesign projeziert werde. Das Mobile User Interfacdesign hingegen ist wieder komplett anders und spielt mit anderen Regeln. Hier zählt es mehr Interaktionen mit Animationen anzureichern, Apps wie Letterpress und Clear hat uns das gezeigt wie gut man sowas machen kann.
Schlussendlich bleibt zu sagen ich präferiere alle drei.
Wie steht ihr dazu? Sollte man auf den Trend aufspringen? Oder sollte man weiter den Realismus Zug fahren? Oder gibt es schon wieder einen neuen Trend? Was ist mit “Almost Flat Design”? Wie findet Ihr iOS 7? Ist es was neues? Oder nur ein neuer Layer über ein generell User Interface Concept?

1 Kommentar