Dieses Thema bewegt gerade rege Disskusionen unter den Designern. Welcher Ansatz ist besser geeignet für eine Applikation – der skeuomorpische oder der minimalistische? In diesem Artikel möchte ich gerne erklären welche die Unterschiede sind und was für Vor- und Nachteile diese Ansätze haben.
Zunächst möchte ich beide Gestaltungsprinzipien genauer beleuchten und erklären:
Skeuomorphismus
Als Skeuomorphismus bezeichnet man in der digitalen Welt im Grunde die Imitation von realen, physischen Objekten in Applikationen, User-Interfaces oder Webseiten. Die Imitation wird dahingehend als reines Gestaltungselement betrachtet und dient eher dem ästhetischen Wert. Jedoch dient es weitergehender dazu einen komfortablen und vertrauten Eindruck zu erwecken. Es werden somit Designs oder Verzierungen von der realen Welt in die digitale Welt transportiert um ein vertrautes, produktbezogenes, positives oder witziges Gefühl zu erzeugen. Der Zugang zu Funktionen wird dadurch erleichtert.
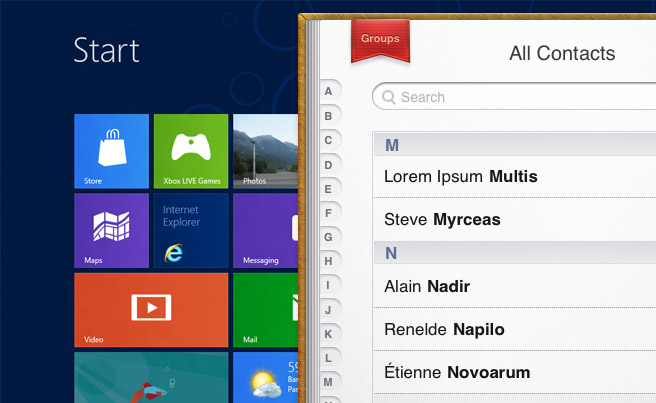
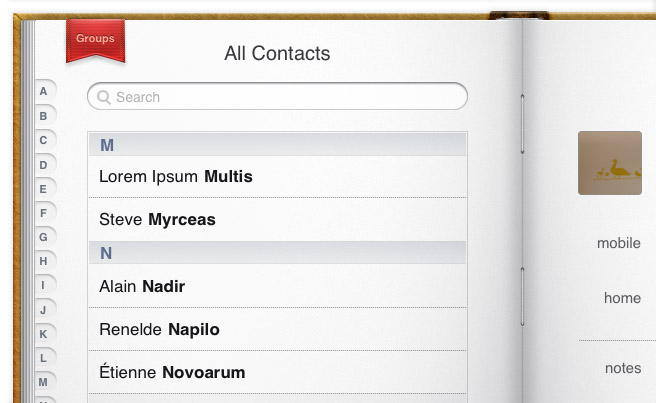
 Apples Kalender auf dem iPad.
Apples Kalender auf dem iPad.
Bisher bekannter Voreiter dieser Gestaltungsphilosophie ist das Unternehmen Apple. Sollten sie ein iPhone haben kennen Sie sicherlich die Notizblock-App hier haben Sie wohl das beste Beispiel von skeuomorphischen Design. Apple wird wohl in nächster Zeit wohl einen anderen Ansatz wählen, da Scott Forestall ab 2013 nicht mehr bei Apple tätig sein wird, war er bisher Senior Vice President der iOS Entwicklung und somit auch für das Interface Design zuständig. Jonathan Ive wird ab 2013 neben dem Produktdesign sich nun auch um das Interface Design kümmern. Wir dürfen gespannt sein was wir gestaltungstechnisch erwarten dürfen.
Minimalismus
Wenn man so will ist der Minimalismus das Gegenteil vom Skeuomorphismus. Der Minimalismus ist ein Stil der sich durch seine einfache Formsprache und dem Verzicht auf Dekorationselemente auszeichnet. Der Minimalismus bemüht sich nach Objektivität, schematischer Klarheit, Logik und Entpersönlichung. Typisch für Objekte des Minimalismus ist das Reduzieren auf einfache und übersichtliche, meist geometrische Grundstrukturen.
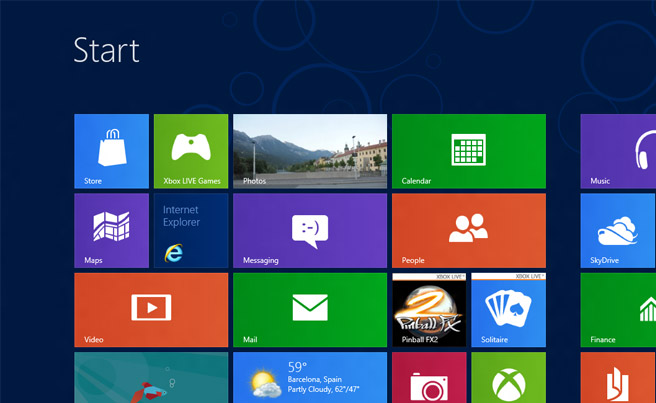
 Microsofts “Metro-Look” auf dem aktuellen Betriebssystem Windows 8
Microsofts “Metro-Look” auf dem aktuellen Betriebssystem Windows 8
Als bekanntester Ansatz gilt das neue Betriebsystem von Microsoft, Windows 8 oder dem mobilen Betriebsystem Windows Phone 8. Der minimalistische “Modern UI” Look wird durch die Kacheln erzeugt, diese werden durch ein Raster in Ihrer Position und Größe definiert. Die einzelnen Kacheln sind eine Mischung aus Widget und Programmicon aber im wesentlichen stellen sie den Content dar der sich dahinter verbirgt. Dieser minimalistische Ansatz hat mehrere Gründe, zum einen vereinfacht er die Benutzerführung durch die Fingereingabe für Tablets andererseits aus Performancegründen. Microsoft betritt nun mit ihrem neuen Betriebssystem eine neue Ära. Es wird sich zeigen ob dieser minimalistische Ansatz funktioniert.
Bemerkung: Googles Android verstehe ich eher als eine Mischung aus beidem, wobei das nicht positiv gemeint ist. Es ist hier schwer zu differenzieren, da jeder Hersteller, sei es Samsung, HTC usw. die GUI des Android Betriebssystem nach eigenem Gusto verändert und anpasst.
Welchen Ansatz sollte ich als Designer oder Entwickler wählen?
Nun nicht alle schicken, ausgeklügelten gar pompösen skeuomorpische Designs sind von Grunde auf schlecht. Ebenso gilt das für den minimalistischen Ansatz. Irgendwas in Leder zu packen oder andere Texturen zu verwenden macht es nicht sofort skeuomorphisch. Es gibt Argumente für beide Ansätze. Die hauptsächliche Frage jedoch ist ob der skeuomorphische Ansatz das Nutzererlebniss (UX) positiv oder negativ beeinflusst? Unterstützt es die Informationsdichte oder stört es? Steigert es den Stressfaktor oder senkt es diesen? Macht es die Applikation zugänglicher oder nicht? Ist es visuell interessant oder ablenkend?
Die Frage ist nicht ob Skeuomorphismus eine schlechte oder eine gute Sache ist, sondern ob es ein positiven Effekt für den Benutzer haben könnte. So macht es z. B. für den Power-User wenig Sinn ein skeuomorphisches Design zu wählen, während es bei einem Produkt welches für ein Kind gedacht ist schon mehr Sinn macht. Wählen Sie kontextbezogen um das Design Ihrer Applikation zu wählen.
Wer etwas tiefer in die Materie einsteigen möchte ließt hier weiter:
Flat Design – oder der Kampf zwischen Minimalismus & Realismus